Para crear una nueva aplicación descargue el archivo www.zip corresondiente a la plantilla seleccionada.
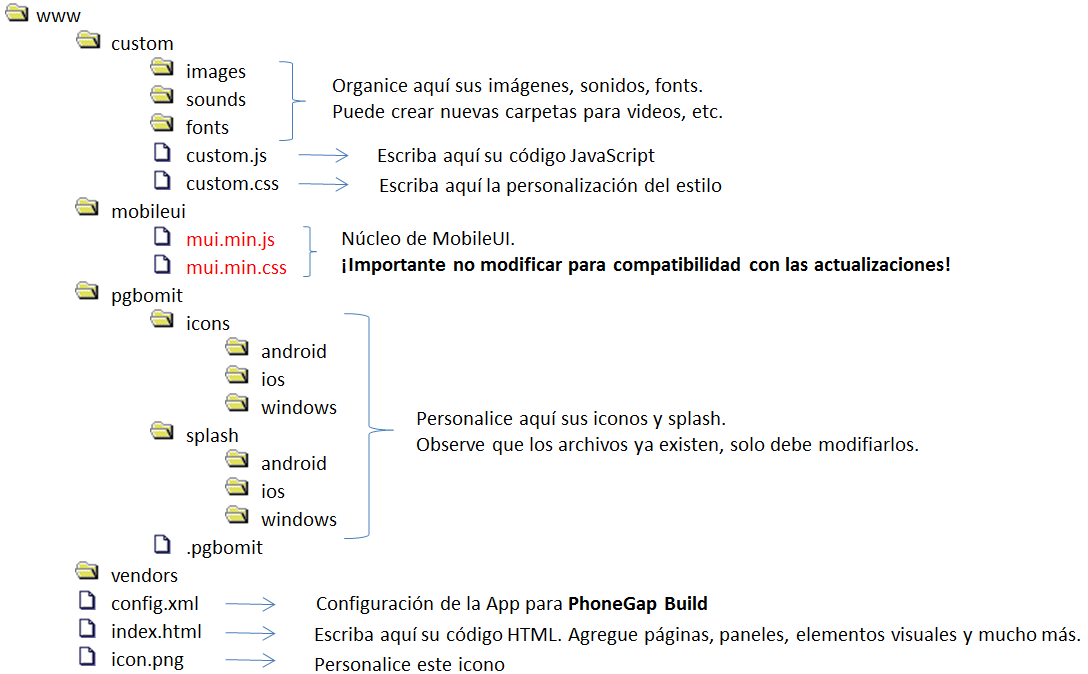
Descomprima el archivo www.zip y obtendrá la siguiente estructura, figura 1, la cual está optimizada para PhoneGap Build.

Figura 1
Prosiga con las siguientes instrucciones:
- Modifique el archivo index.html, agregando la páginas, paneles y sus elementos personales, de acuerdo a las instrucciones presentadas la Guía de Usuario.
- Ajuste la hoja de estilo modificando el archivo custom/custom.css.
- Ingrese su código JavaScript en el archivo custom/custom.js. Puede combinar la API de MobileUI con los plugins de PhoneGap, así como todo los estándares de JavaScript.
- Ubique sus imágenes, sonidos, y demás, en las carpetas sugeridas.
- Agregue en el archivo config.xml los plugins, features y preferences de PhoneGap Build.
- Personalice todas las imágenes del directorio pgbomit (phonegap buil omit), modificando simplemente las existentes. ¡MobileUI facilita los formatos y tamaños
- Empaqueta todo nuevamente en un archivo www.zip y utiliza Phonegap Build para compilar.
Observación importante:
Evite modificar los archivos mui.min.js y mui.min.css, de forma de asegurar la compatibilidad con las futuras actualizaciones. En caso que requiera modificar algún método JavaScript o estilo Css de estos archivos, sobreescríbalos en custom.js o custom.css.
